Meet Jerry, my personal Portfolio
Code named Jerry, and built with Next.js, Tailwind and GraphCMS, this is my first attempt at fully defining my online presence and branding.

After mentioning it on Twitter, I was particularly eager to show you what I have been working on in the last few weeks and months, my new personal website!
What is Jerry
Named Jerry, and built with Next.js, Tailwind, and GraphCMS, this is my first attempt at fully defining my online presence and branding. Personal blog, business card, and portfolio, Jerry is my new home on the internet.
Why I built my personal website from scratch
I’ve been publicly on the internet for a very long time now. Around 2012, I published my very first blog, using Blogger. It was in French by then 🇫🇷 and it gave me the joy to be able to share my ideas and discoveries with the wider world (although by then, I didn’t have many visitors).
 My blog in 2016
My blog in 2016
Then, curious by nature, I tried out other solutions… Wix, Squarespace, Tumblr (to only name a few) before settling with Wordpress since 2013. Since then, I bought themes/templates on ThemeForest, tweaking them here and there to match my needs, all the while longing for the day I could finally build and control everything about my personal website. Today is that day.
 My blog in 2017
My blog in 2017
So, I built Jerry as a challenge to myself. I wanted to practice a wide range of skills that I intend to sell to potential recruiters and clients: design, accessibility, SEO, implementation with React & GraphQL, and mostly the process of going from ideation to shipping a full “product” to the world. 🚢.
So, as a way to sum up, I built Jerry as a way to…
- Have a clean, dedicated, and controlled space on the internet where I can showcase both my ideas and skills
- Play out with some technologies I was interested in and get experience in shipping a full project to production
- Make it easy for recruiters or clients to find information about me, my skills, my interests, and my expertise
- Have some form of a playground to continue iterating and learning
 Neori, by Litmotion (2019) vs Jerry, by me (2021)
Neori, by Litmotion (2019) vs Jerry, by me (2021)
How I built Jerry
Jerry has been months in the making. Not because it was that hard to build, but because it was that hard to ship and iterate with. As a first solo “real-world” project, I kept overthinking every decision, from the initial design to the technologies I would use. As a perfectionist by nature, I just couldn’t bring myself to bring to the world something that wasn’t perfect, at least in my eyes.
My iteration process
It all started on paper where I put down what I considered I wanted or considered essential:
- Pages to introduce myself, my projects
- Articles / Blog section to showcase my ideas, discoveries, expertise
- Dark / Light Mode Switch
- Form to subscribe the newsletter
- A way for companies to find out information about me (Resume, etc.)
- Responsive and readable on most devices
- Great SEO practices
- Great accessibility practices
Then, after sketching down a low-quality mockup I started designing in Figma defining the color scheme for light & dark mode, as well as the brand new logo you can see at the top of this page. From there, I iterated between design, code, and migration of my 98 previous posts from WordPress to this new platform.
The stack I used
As I mentioned in the intro, here is “my stack” for building this website :
- Design: Figma
- Host: Vercel
- CMS: GraphCMS
- JS framework: Next.js (React)
- CSS Framework: Tailwind
- Miscellaneous:
- Apollo GraphQL
- Typescript
- Markdown (Next-MDX Remote)
- Plausible Analytics
What I plan for Jerry going forward
Jerry is… far from being a finished product. As I mentioned earlier, my plan is to make it a continuous playground where I can regularly experiment and leverage my newfound skills.
What is available now
Right now, you can:
- See all of the blog posts I have published so far
- See all books and movies I have reviewed in the past
- Switch from Light to Dark Mode (and vice-versa) or let your OS do it automatically for you
What is coming soon (short-term)
- Full-featured roadmap & changelog (so you can see what I’m working on)
- Newsletter form & archives
- Stack (a list of the tools I use)
- Resume + Hire me page for recruiters
- Inspirations (for building this project and in general)
- Write a lot more and build more projects
- Case studies for projects
- Show featured posts on home instead of just more recent ones
- "Links page" to quickly access frequently visited pages from Social Media
Long term projects
- Comment system
- Filters for the library, posts, and projects
- Smoother animations
- SEO and Accessibility improvements
- Search system
- Shortcuts
- Adding more small interactions
- Integration with notion.so
- RSS Feed
- Contact Form
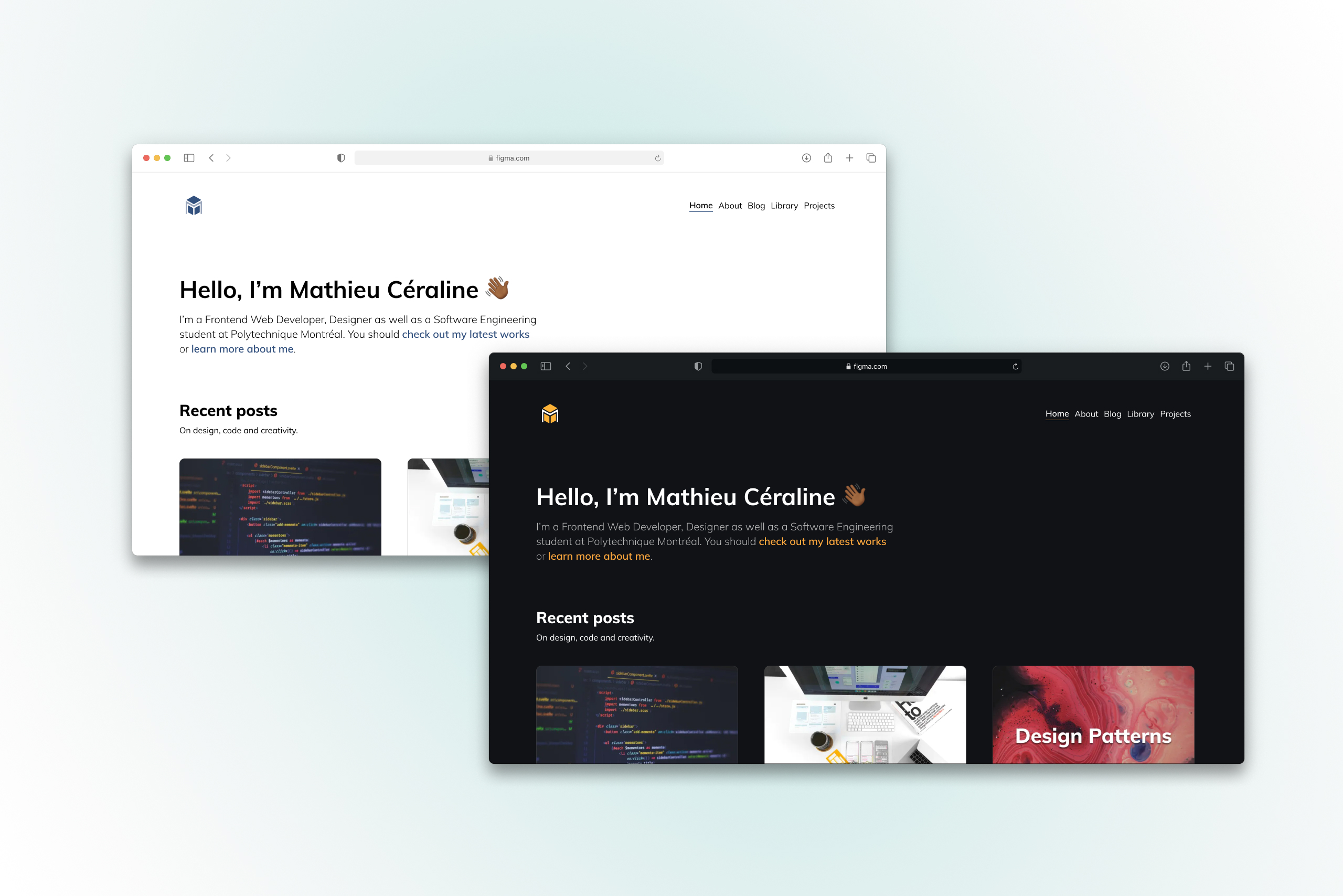
 My personal website in 2021
My personal website in 2021